Feb 16, 2024
What are Shopify Sections?
Shopify is a popular choice for eCommerce platforms as it allows businesses to create and manage their store with ease. A key feature of Shopify is the customization of sections. In this guide, we will explore Shopify sections and how they benefit online stores.

Understanding Shopify Sections
When it comes to creating an online store, the layout and design are crucial factors that can make or break the success of your business. Shopify sections provide you with the tools to easily modify, organize, custom and rearrange the layout of your store without any coding knowledge. This gives you the flexibility to create visually appealing pages that keep with your store’s branding and marketing goals.
Importance of Shopify Sections
Shopify sections are a crucial feature to enhancing the overall user experience of your online store. It helps you create a consistent and professional design, showcasing your products effectively. One of the key advantages of using sections is the visually appealing first impression visitors can have at your online store.
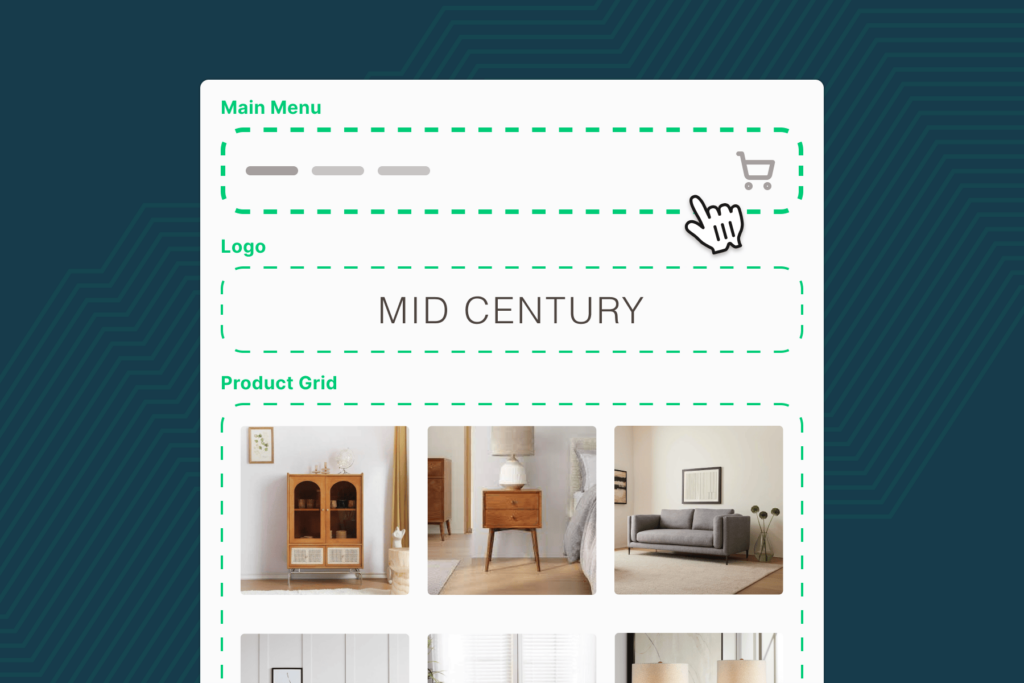
With sections, you can add hero banners to show your best-selling products, create a product grid for latest arrivals, and include customer testimonials. Another important aspect of sections is their impact on mobile responsiveness, especially as 79% of Shopify’s total traffic comes from mobile devices. Shopify sections are designed to be fully responsive, ensuring that your store looks amazing whether it is viewed on a desktop, tablet, or smartphone.
By strategically placing sections throughout your store, you can guide visitors through their shopping journey. This will make it easier to find what they are looking for and ultimately increase conversions.
Exploring the Features of Shopify Sections
When it comes to customizing your online store using sections, you have a wide range of features at your disposal.
Shopify sections are an incredibly powerful tool that allows you to create a unique and personalized online store. With a variety of customization options and mobile responsiveness, Shopify sections give you the ability to create a visually stunning and user-friendly website.
Customization Options in Shopify Sections
Shopify offers a variety of customization options for sections, allowing you to personalize the look and feel of your online store. You can change the colors, fonts, and images used in each section, ensuring that they align with your brand identity.
Imagine having complete control over the design of your online store. With Shopify sections, you can easily customize each section to match your brand’s aesthetic. Whether you want a sleek and modern look or a more traditional and cozy feel, Shopify sections give you the flexibility to create a store that reflects your unique style.
Not only can you change the visual elements of each section, but you can also add custom content to make your store truly stand out. Whether it’s adding a video background to your homepage section or including customer testimonials in your product section, Shopify sections allow you to create a dynamic and engaging shopping experience for your customers
Mobile Responsiveness of Shopify Sections
In today’s mobile-driven world, it is essential that your online store looks great and functions properly on all devices. Shopify sections are designed to be mobile-responsive, meaning they will automatically adapt to different screen sizes, ensuring that your store looks and performs its best on smartphones and tablets.
With the increasing number of people shopping on their mobile devices, having a mobile-responsive website is crucial for success. Shopify sections take the hassle out of creating a mobile-friendly store by automatically adjusting the layout and design to fit any screen size. This means that your customers can easily navigate your store, browse products, and make purchases, no matter what device they are using.
Not only does mobile responsiveness improve the user experience, but it also has a positive impact on your search engine rankings. Search engines like Google prioritize mobile-friendly websites, so having a mobile-responsive store can help improve your visibility and attract more organic traffic.
How to Use Shopify Sections
Now that we understand the basics, let’s explore how to use them to enhance your online store.
Shopify sections are a powerful tool that allow you to create dynamic and engaging web pages for your online store. By breaking your page into sections, you can easily customize and organize your content to create a visually appealing and user-friendly experience for your customers.
Adding and Removing Sections
Adding and removing sections in Shopify is a simple and intuitive process. You can easily access the section settings in your Shopify admin panel and add or remove sections with just a few clicks. This flexibility allows you to experiment with different layouts and content options.
When adding a new section, you have the option to choose from a variety of pre-designed templates or create a custom section from scratch. This gives you the freedom to tailor your page to your specific needs and design preferences.
Removing a section is just as easy. If you decide that a particular section is not working for your page, you can simply delete it and replace it with a different one. This allows you to constantly refine and optimize your page to ensure it is always delivering the best possible user experience.
Editing and Customizing Sections
Shopify sections offer a high degree of customization. You can easily edit and customize each section by accessing its settings. Whether it’s changing the background color, adjusting the spacing, or adding custom CSS, Shopify provides you with the tools necessary to create a unique and visually appealing design.
Each section comes with a range of customizable options, allowing you to fine-tune every aspect of its appearance. You can choose from a variety of fonts, colors, and styles to match your brand identity and create a cohesive look throughout your online store.
In addition to visual customization, sections also allow you to add dynamic content to your page. You can easily integrate product listings, featured collections, customer testimonials, and more. This not only enhances the user experience but also helps to drive sales and conversions.
Furthermore, sections are fully responsive, meaning that your page will look great on any device, from desktop computers to smartphones and tablets. This ensures that your customers can easily navigate and interact with your online store, regardless of the device they are using.
Tips for Maximizing Shopify Sections
When designing your section layout, keep in mind the principles of user experience and visual hierarchy. Make sure that important information is prominently displayed, and that the layout flows logically from top to bottom. Experiment with different arrangements and get feedback from users to refine your design.
Optimizing Shopify Sections for SEO
While Shopify sections are primarily focused on design and visual aspects, it is important to consider their impact on SEO. Ensure that your sections are structured correctly by using proper heading tags and relevant meta information. Additionally, optimize your product descriptions and content within the sections to improve your search engine rankings.
Troubleshooting Common Issues with Shopify Sections
Like any web development tool, Shopify sections can sometimes present challenges. Here are some common issues you may encounter and how to resolve them.
Resolving Layout Problems
If you are experiencing issues with the layout of your sections, such as elements not displaying correctly or overlapping, double-check your settings and make sure your CSS code is error-free. It’s also helpful to preview your changes across different devices to ensure a consistent and visually pleasing layout.
Fixing Responsiveness Issues
If your sections are not displaying properly on certain devices, it may be due to insufficient mobile optimization. Check your section settings and ensure that they are configured to be responsive. Additionally, test your website on different devices and browsers to identify and fix any responsiveness issues.
Optimize your Shopify store convertsions.
Start today,
for free
Start a free trial of any of AMP’s tools today.

